Creating a Website
A website is not usually the first point of contact between art directors and artists in this age of social media. There are far more opportunities for people to encounter your work, but a website should function as the central hub of your career and the destination that all of your other posts point to. It is the place you can say the most about yourself as an artist and should be organized to give the most in-depth representation of your work and experience. It would be misleading and insincere to claim that all artists need a website today. There is an argument to be made for simply having an Instagram account, and for some artists that is enough to get all the work and attention they want. It’s more productive to discuss the benefits of having a website, and consider ways it can function.
An artist’s website is ideally the center of their network. All traffic should be driven to the site from external sources like social media and promo emails, in any press and interviews, always provide links back to your site, this is mainly for good search optimization results. It is from your site that you network all links to press, E-commerce, and social media. In contrast to Instagram, a website is a more permanent more focused look at who you are as an artist. The projects are more curated, the images are larger and easier to spend time with. There is additional content, a resume, or a bio, something that gives people a window into your experience and education. Because platforms like Instagram and Twitter exist, it’s worthwhile to create a more polished space, where people can spend more time with an artist’s work.
What to Write About Yourself: Bio’s and CV’s
The degree to which you write about yourself on your website is optional, in fine arts, a statement of purpose is necessary, as is a CV that lists shows. For an illustrator, the main purpose of a bio is to list clients and awards. Don’t think of this as boasting, the point is to list credentials upfront, and prove that you are a known entity, road-tested so to speak. Your clients and other experience show a level of reliability. Art directors of more prestigious companies look to this experience, along with the quality of work, as a litmus test for reliability.
Even though a website is a place where art directors, collectors, and fans can spend more time, it’s still important to keep the overall design as simple and clear as possible. The landing page should immediately say something about your work. You want to create as few steps as possible to reach your work, the landing page should have minimal text and maximal impact with art. It can start with a grid of images, or one large splashy image and a directory. The opening page is a statement and should represent the type of work found on the site very clearly, very boldly.
Website Layout

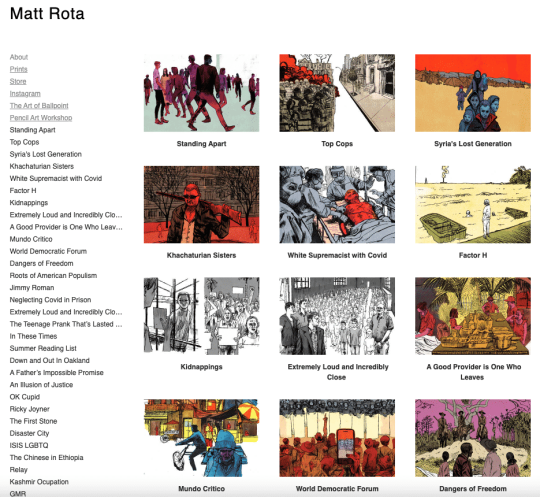
View Matt Rota’s site here.
Decisions to make in the layout of your website can be determined by how much time you or money you want to spend maintaining it, or how little you want it to complicate your life. Personalizing a site can go a long way to impress clients and elevate the work, it can also be time-consuming to maintain, or pricey to develop. There is no shortage of excellent templates through developers like Square Space, Cargo Collective, and Wix that simplify things. I have used Cargo collective for years and it works just fine. Because I am not a designer I chose a layout that emphasizes the work and leaves the overall design as invisible as possible. The work should stand on its merits, and if it is good enough, should not need a lot of flourishes to make it eye-catching. However, design and illustration go hand in hand and a stylish or cleverly designed site is an excellent way to show off an extra set of skills.
Structuring a Website
An important and common question is how much variety to show on a website, or how best to show variety? This relates to a topic in an earlier article on style, how best to represent a style, and how focused should that style be. The simple answer to this is that any particular style represented on a website should have at least ten strong, consistent pieces in it. Another important consideration is that if you want more than one style, each style should feel like it comes from you while contrasting enough with each other enough to feel unique in their own rite. But one thing that multiple styles should always do is fit into the same general occupation. Websites can be confusing if they cobble together graphic design work, with illustration and photography, for instance, you are essentially promoting yourself to three different types of clients and careers and not necessarily showing variety in a useful way. That approach may diminish the effect of any one approach. But three different styles in illustration may allow you to have more appeal within a single industry, though make sure those styles are of approximately equal value, if you have one style that is much stronger than the others, again, the contrast can diminish the effect of each of the other styles.
The dilemma of deciding what specific work to feature on your website is not limited to a question of wanting to show variety, but can also come from a place of necessity, your want to showcase yourself as a specific type of artist, to get a specific type of work, but that type of work, that career path is not yet paying the bills and you still need to earn income in more practical ways. The best solution for this tends to be two websites. One is you the artist, and the other showcases more practical skills, design, layout, production art, etc, a more well-rounded set of skills. How you showcase each depends on how you are looking for work. The more artistic side can be the public-facing one, it is the site you direct all traffic to so that it is prioritized at the top of google searches. The second business site may have a different name, or a clever title that separates one from the other, something specific to the sort of work you are promoting. This can even be an invisible site, something you only share during job interviews or post in emails to clients specific to the work you are seeking. This is a route many artists go. The important thing here is that you know one site needs to take priority over the other. Whichever site that you want to dictate your career, in the end, is the one to prioritize online by being the site that you direct most of your traffic to. This is important not just for clarity to potential clients, but as I mentioned above when google searches are being done under an artist’s name, Google needs to know who you are, and it does that by prioritizing your website. If there are multiple you’s out there, it becomes harder for Google to make clear distinctions and prioritize content by the you that you want to be first and foremost, it’s called search optimization, and helps make an artist’s work show up clearly.
Simplicity and clarity can be interpreted in a variety of ways in choosing how to represent yourself through a website, but an essential thing to remember is from the moment a client lands on your page, it should be clear what your work is all about, once you’ve given someone a reason to explore your site more, it’s easier to expand on your work and career, but the initial impression is what gives your audience the reason to want to look closer and dig deeper.
Website Resources; Templates
Cargo Collective- http://cargocollective.com/
Squarespace- http://www.squarespace.com/#photographers
Wix- http://www.wix.com/
Behance- https://www.behance.net/
What have you done with your artist website? Have any questions? Comment below!